Dans ce tutorial nous allons voir la facon la plus simple de développer une application web a la fois compatible 'desktop' et mobile. Avec l'apparence d'une apps.
Pour cela nous allons utiliser le plugin 51Degrees et Jquery Mobile.
Avec cette méthode, le contenu de l'application web et le contenu de l'application desktop seront les memes mais présentés de facon tres différentes. Dans une application professionnelle, souvent on souahite un site assez différent de l'application web. Nous verrons cela dans un autre tutorial mais le principe de base sera quasiment le meme.
Avec MVC4, tout sera déja intégré, mais en attendant l'arrivée de MVC4 c'est ici que ca se passe !
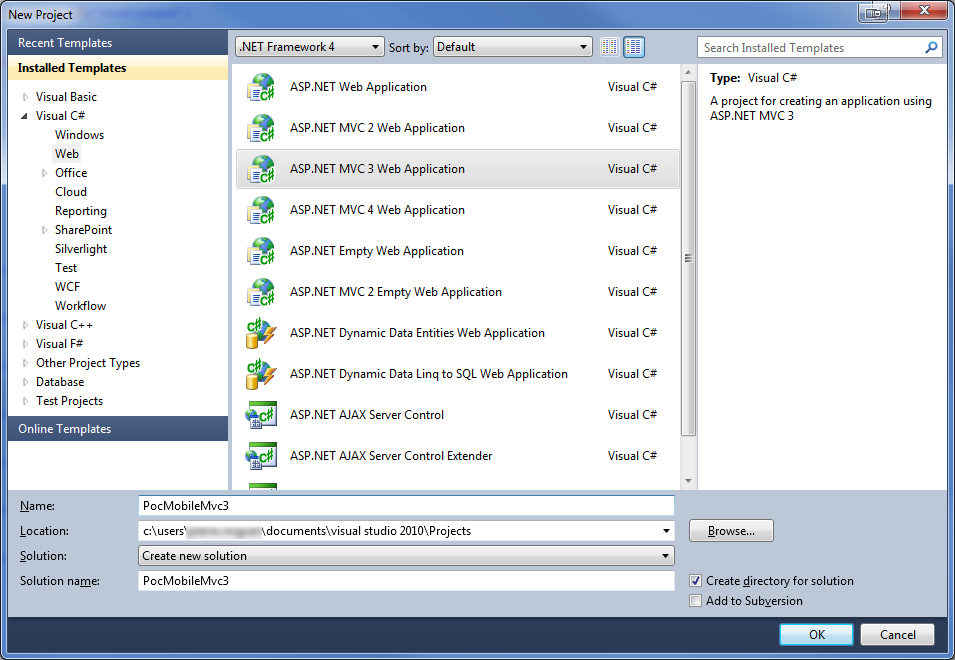
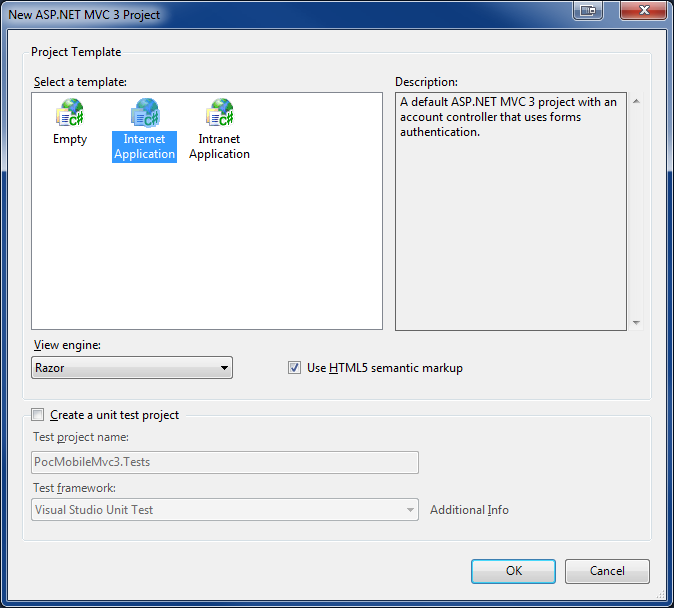
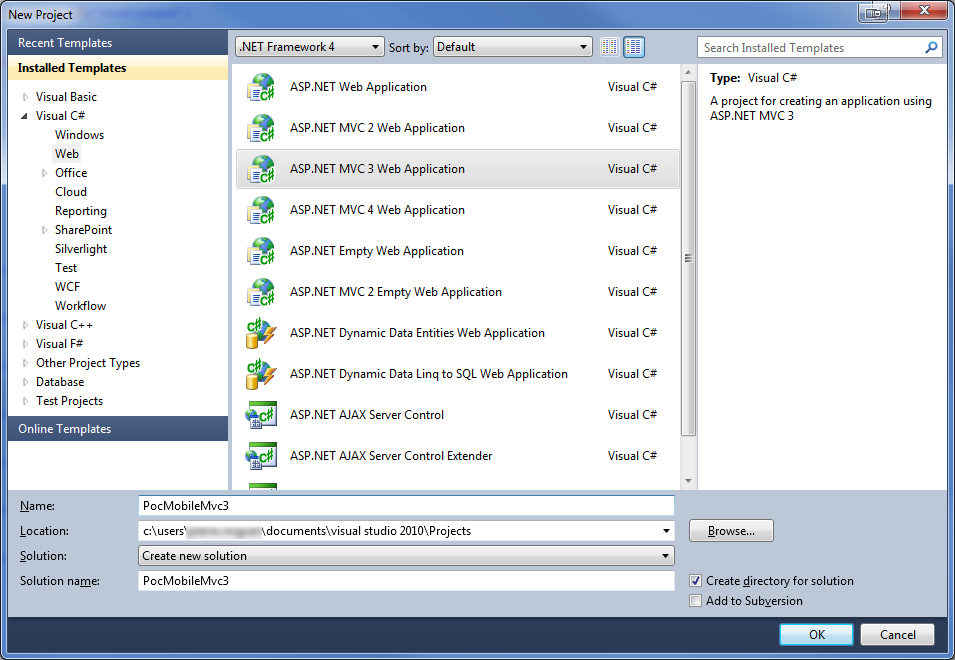
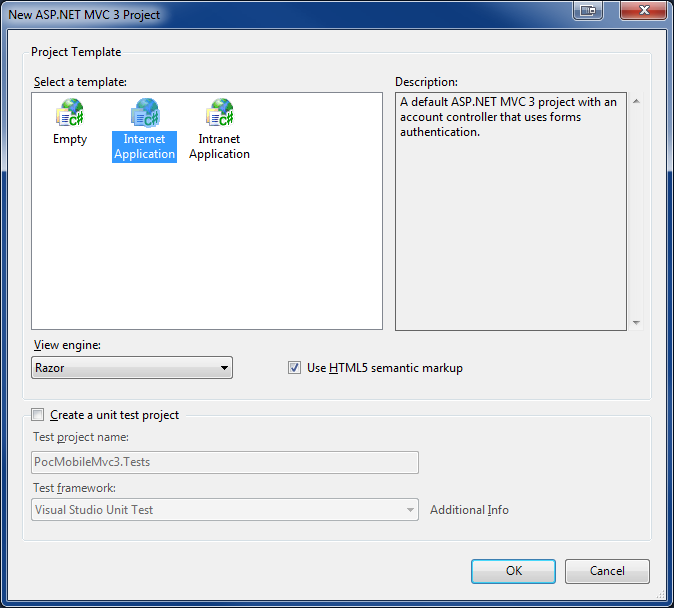
1) Créer une nouvelle application web de type MVC3:


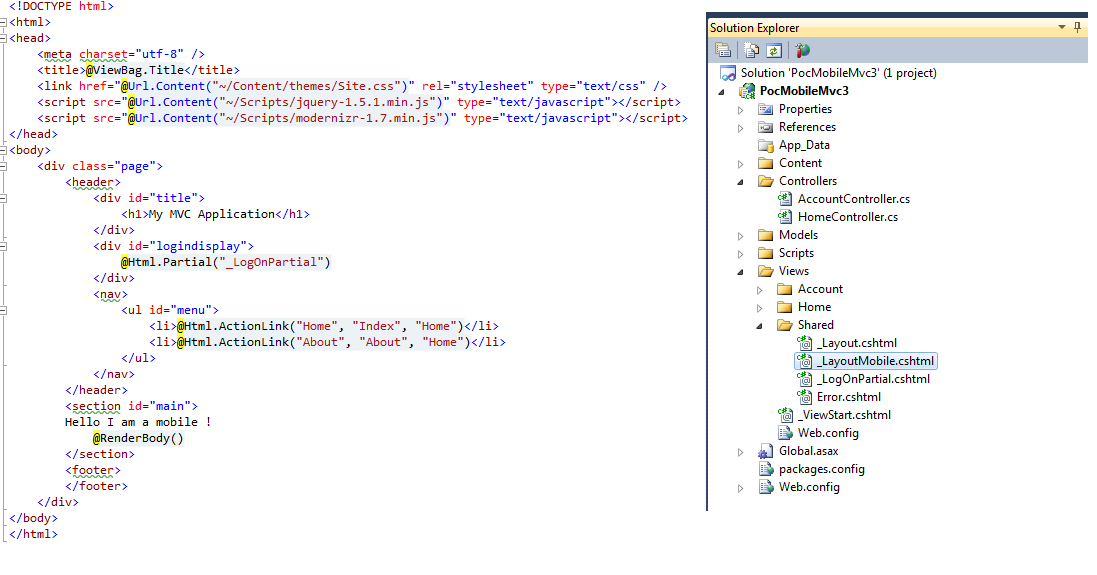
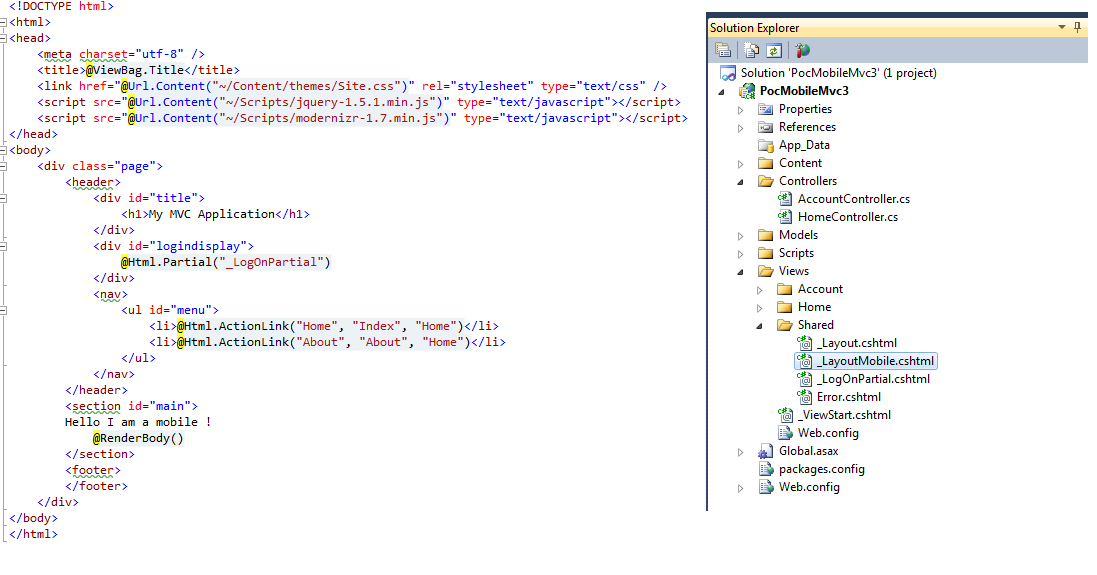
2) Créer une nouvelle mise en page (layout) pour les mobiles
Copier coller le layout par defaut et le renommer _LayoutMobile.cshtml. Pour les futurs tests, vous pouvez rajouter un texte pour différencier les vues:

3) Modifier le "sélectionneur de mise en page" /Views/_ViewStart.cshtml
Remplacer:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Par:
@{
Layout = Request.Browser.IsMobileDevice ? "~/Views/Shared/_LayoutMobile.cshtml" : "~/Views/Shared/_Layout.cshtml";
}
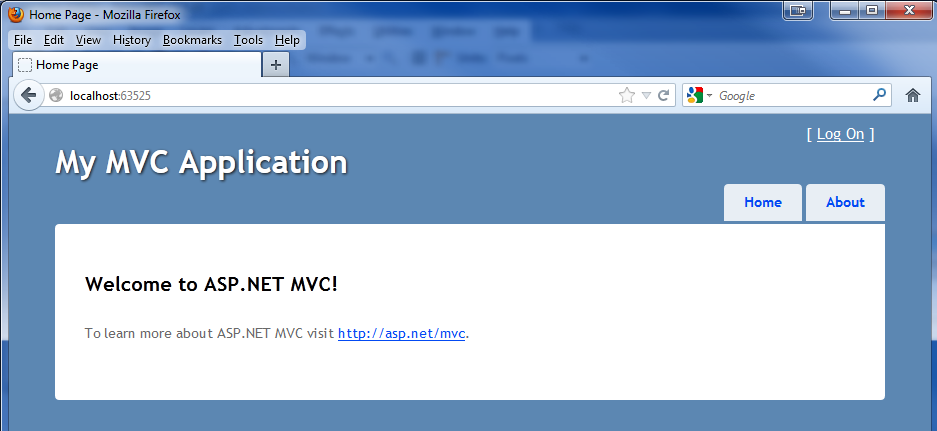
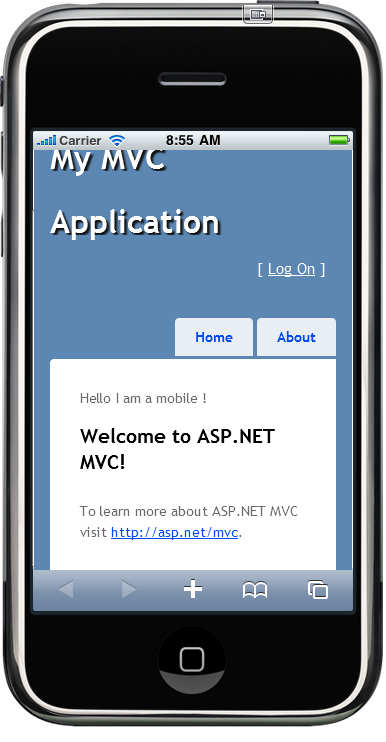
4) Tester notre application avec un navigateur de type Desktop et avec un émulateur mobile
Si vous ne voullez pas vous embeter avec un émulateur je vous conseil d'utiliser firefox avec l'extension User Agent Switcher
Sinon vous pouvez utiliser l'émulateur windows phone fournit par le windows phone sdk, ou l'émulateur iphone/ipad disponnible ici.
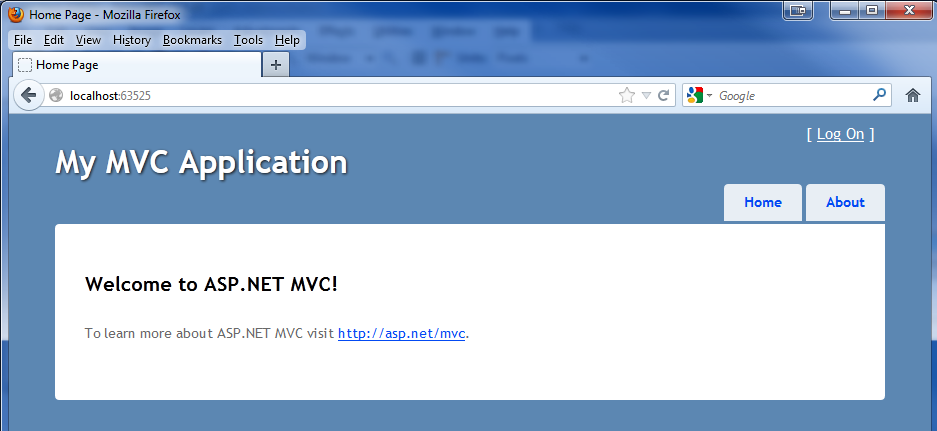
C'est partit pour les tests:
- Desktop (ici avec Firefox)

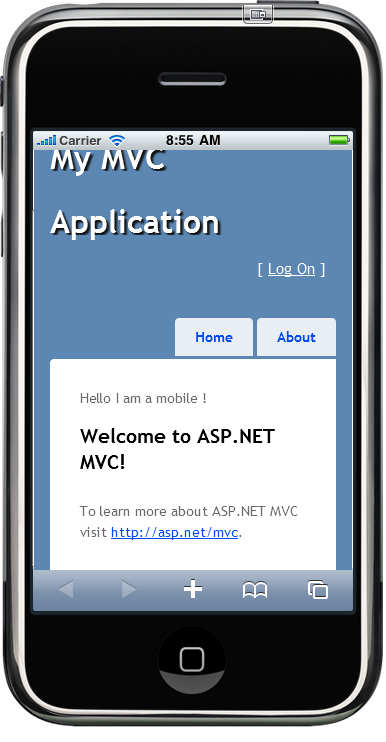
- Mobile (ici avec ibbdemo3)
Nous pouvons voir le texte "Hello I am a mobile"affiché

5) Probleme avec cette technique :
Tous les appareils et navigateur mobiles ne sont pas détecté par défaut avec le framework .Net
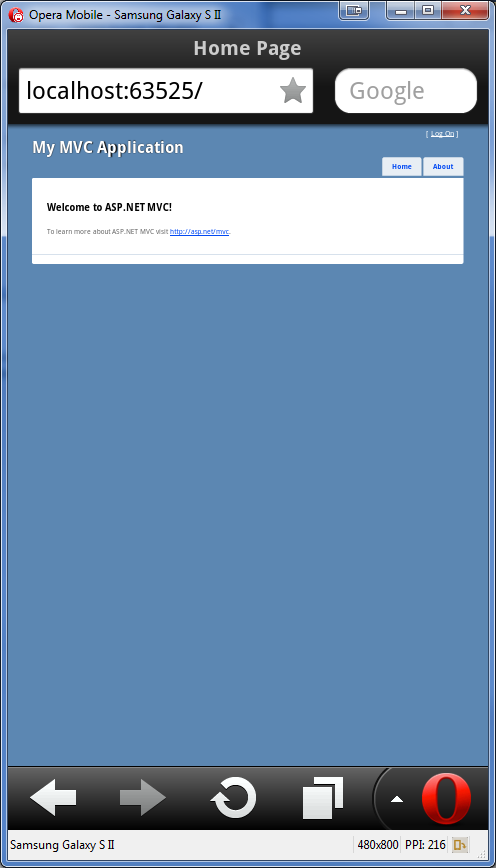
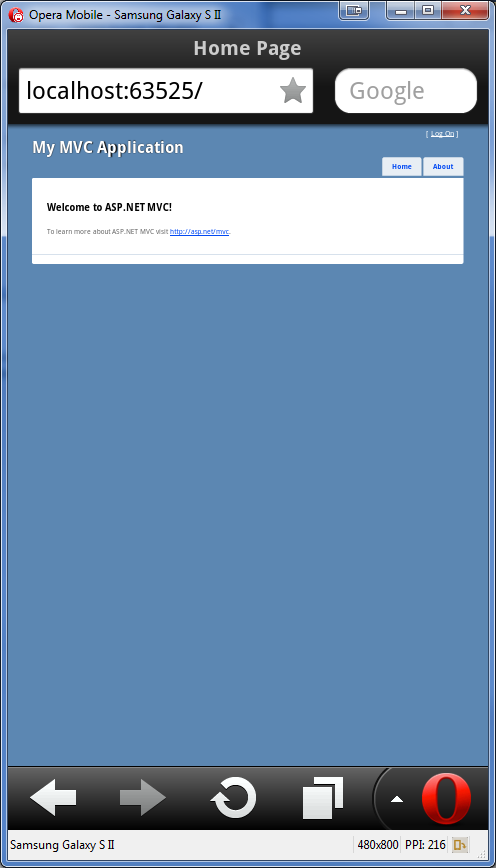
Example avec opera mobile :
C'est la version desktop qui est affiché

Pour remédier a ce problème, c'est ici que le plugin 51Degrees intervient
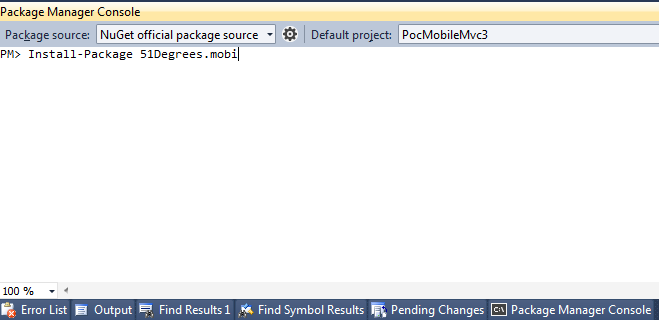
6) Installation du plugin 51Degrees
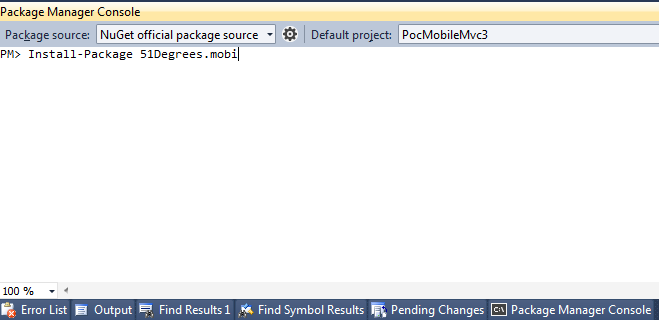
Pour cela, ouvrir la console NuGet package manager (Ou directement avec l'outil NuGet) et entrer la commande : Install-Package 51Degrees.mobi

Première chose a faire :
Plusieurs fichiers ont été créés, ouvrir le fichier de configuration 51Degrees.mobi.config et commenter ces lignes (Ces lignes servent uniquement pour une application ASP.NET):
<!--<redirect firstRequestOnly="false"
mobileHomePageUrl="~/mobile/default.aspx"
timeout="20"
devicesFile="~/App_Data/Devices.dat"
mobilePagesRegex="mobile">
</redirect>-->
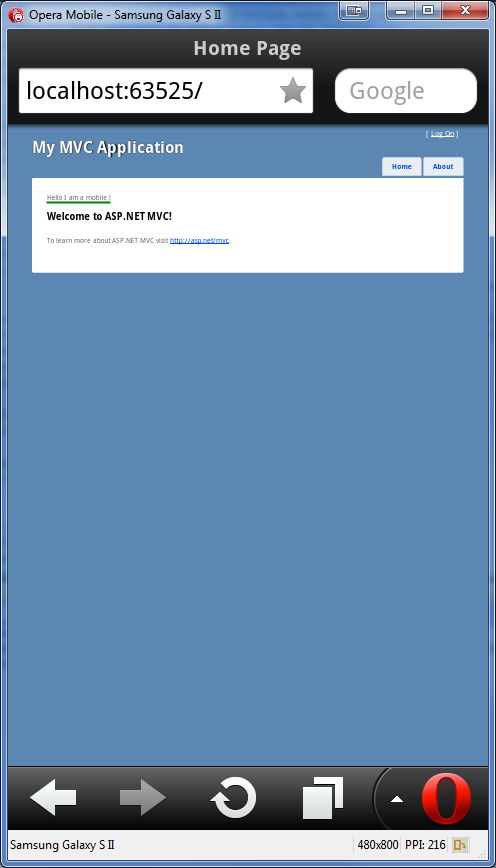
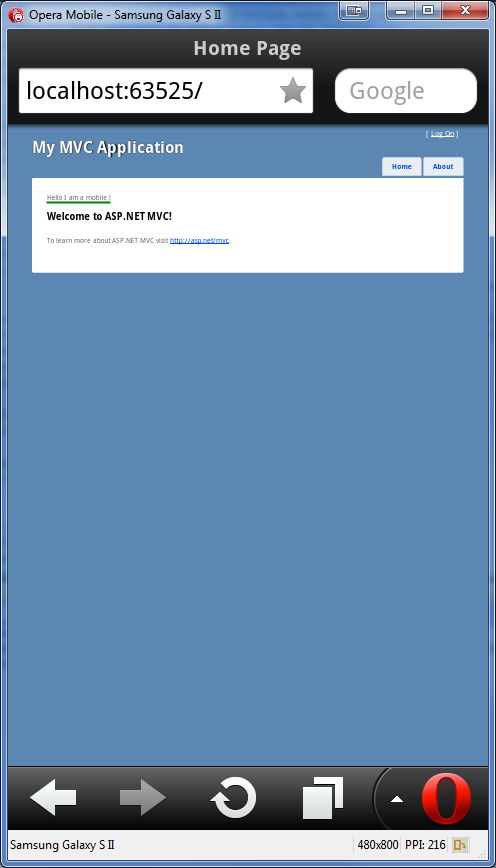
Apres avoir compiler et rafraichi opera mobile, notre application est opérationelle pour la pluspart des mobiles du marché (De plus 51Degrees peut recevoir des mises a jour)

7) Maintenant a vous de personnaliser le design de votre application mobile
Courte introduction a jQueryMobile:
Retour a la console NuGet: Install-Package jquery.mobile
Que se passe t-il, il y a des fichiers partout ! Pas de panique... On va arranger ca.
Dans le dossier theme, creer un dossier 'mobile' et déposez y tous les fichiers liés a Jquery mobile. Deplacez le fichier Site.css dans le theme 'base'.
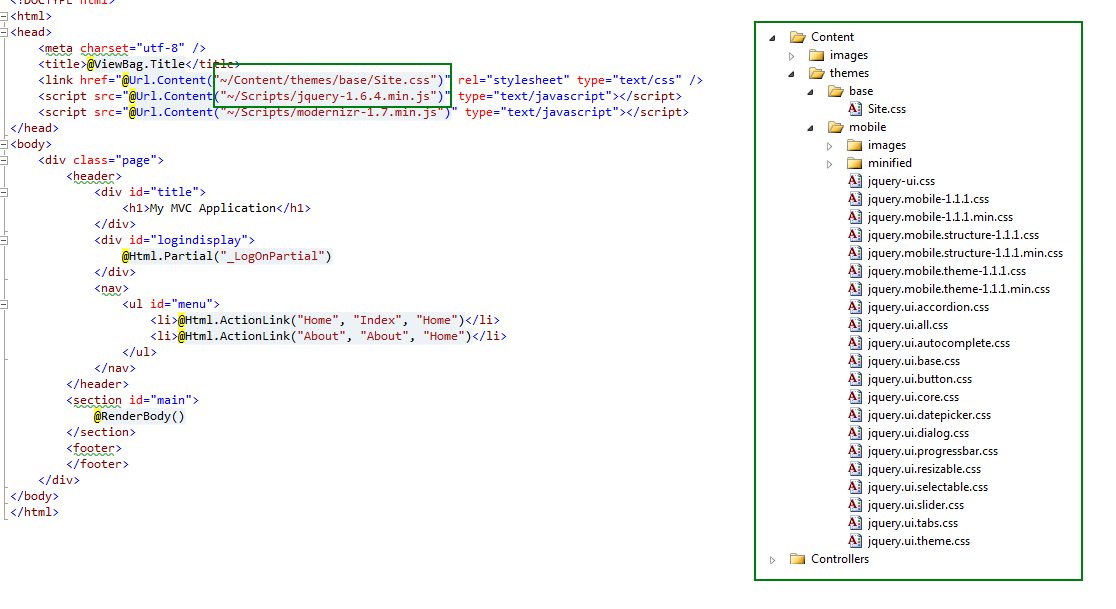
Ne pas oublier de mettre a jour _Layout.cshtml avec le theme par defaut et la nouvelle version de JQuery.

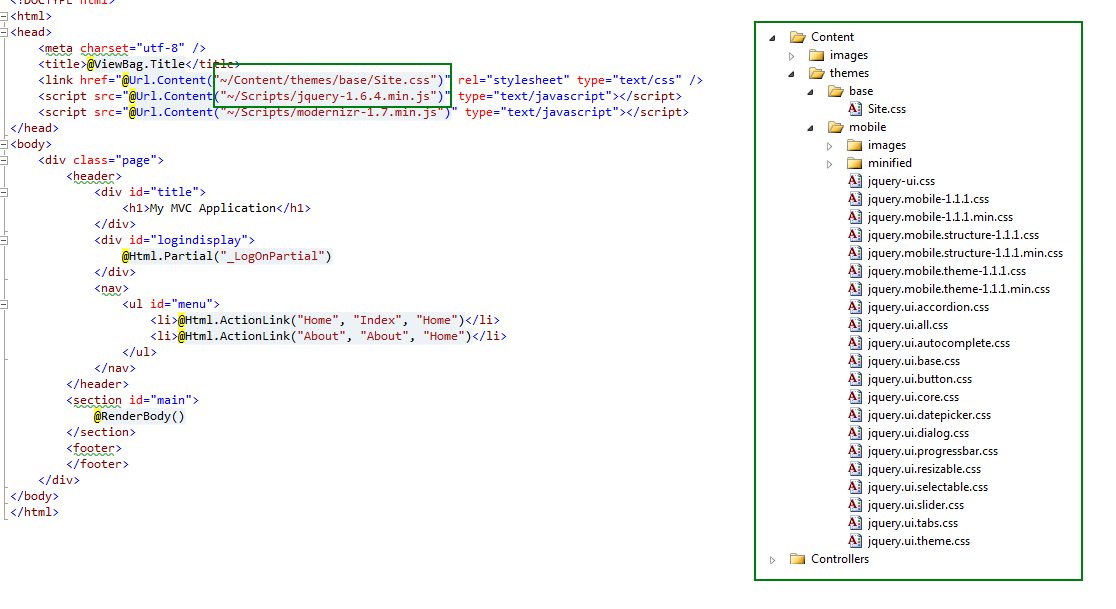
Voici a quoi ressemble le layout _LayoutMobile.cshtml pour utiliser jQueryMobile:
<link href="@Url.Content("~/Content/themes/mobile/Site.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/themes/mobile/jquery.mobile-1.1.1.min.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.6.4.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.mobile-1.1.1.min.js")" type="text/javascript"></script>
Nous pouvons maintenant commencer a faire joujou avec les éléments jQuery mobile :
<div data-role="page" class="page">
<div data-role="header">
<div id="title">
<h1>My Mobile MVC Application</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<div data-role="navbar">
<ul>
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</div>
</div>
<section id="main" style="min-height: 300px">
@RenderBody()
</section>
<div data-role="footer" style="text-align: center">
Copyright : @DateTime.Now.Year
</div>
</div>
Pour plus d'exemples : go to http://jquerymobile.com/demos
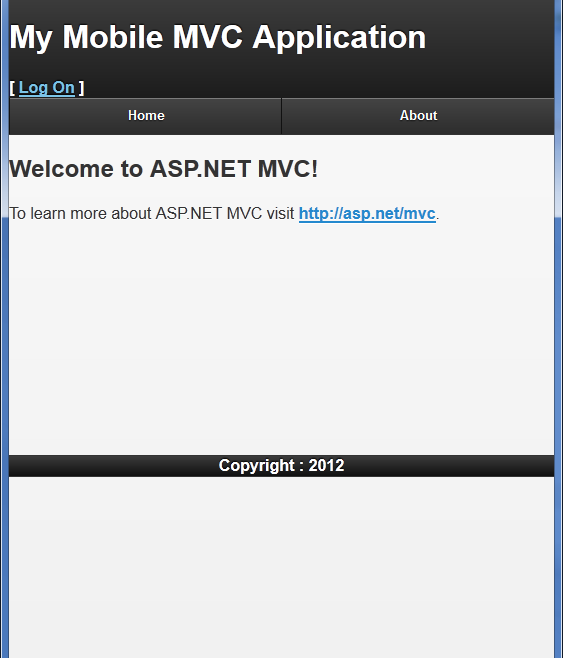
8) Résultat final:

Voila c'est fini !