Azure est incroyable, mais il est difficile de savoir à l’avance ce qui va être facturé. Et quand on commence à démarrer une entreprise, on essaie de dépenser le moins d'argent possible !
Ce qui est gratuit sur Azure ?
12 month free plan pour la plupart des services, bonne option lorsque votre projet est tout à fait prêt à être déployé, mais vous devrez peut-être payer quelques frais !
40 services free always, nous utiliserons cette option car nous aimons quand c'est toujours gratuit 😃
Vérifier la section “**Azure services that are free always” **here pour obtenir une liste de tous les services gratuits
Prêt ? Allons-y
Nous commencerons par préparer votre environnement Azure puis développerons une petite application .Net avec une base de données.
Configurer l'environnement Azure
Aller sur le portail Azure https://portal.azure.com/
Prérequis : souscrire un abonnement si vous n'en avez pas. C'est gratuit si vous utilisez des ressources gratuites.
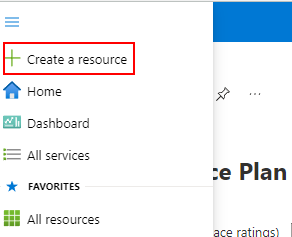
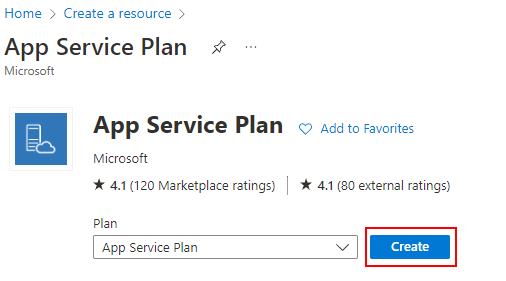
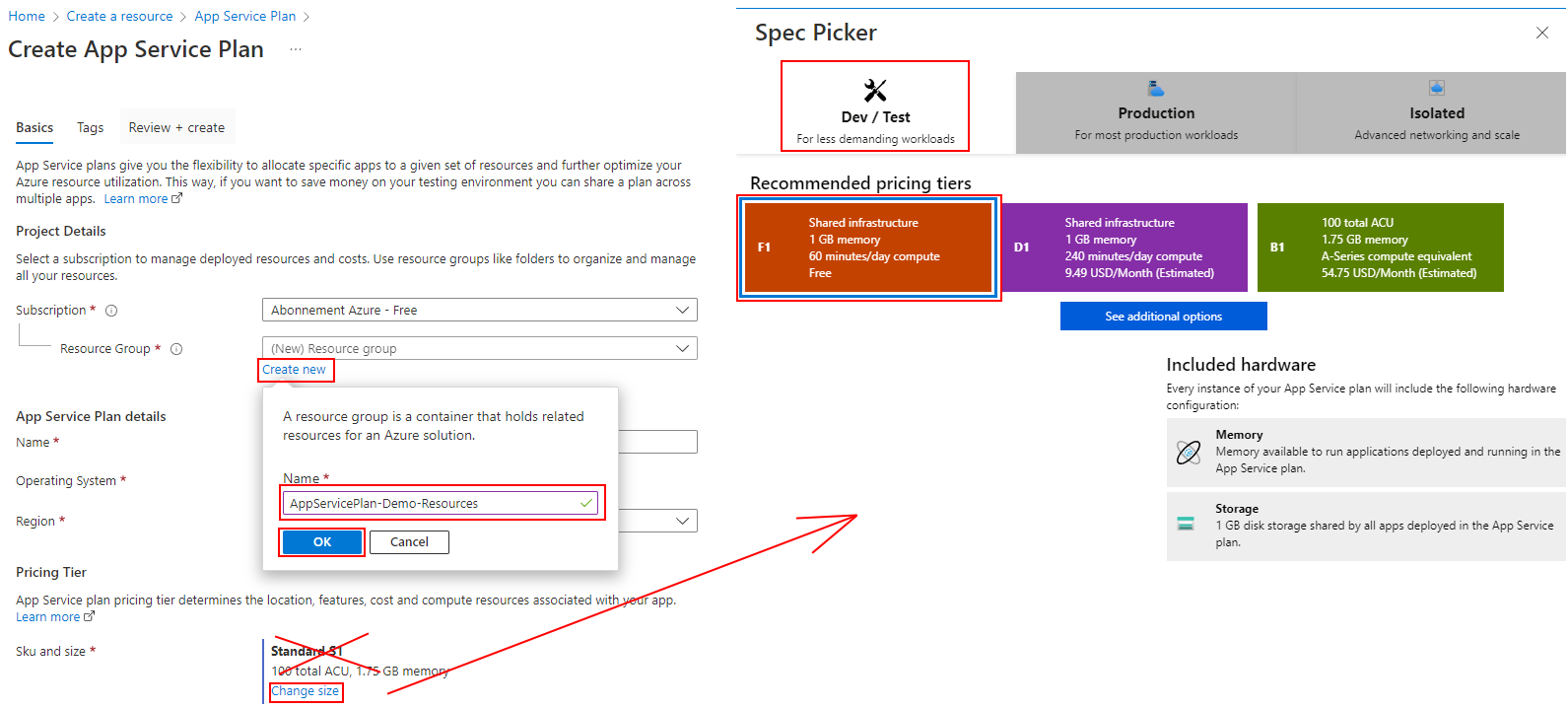
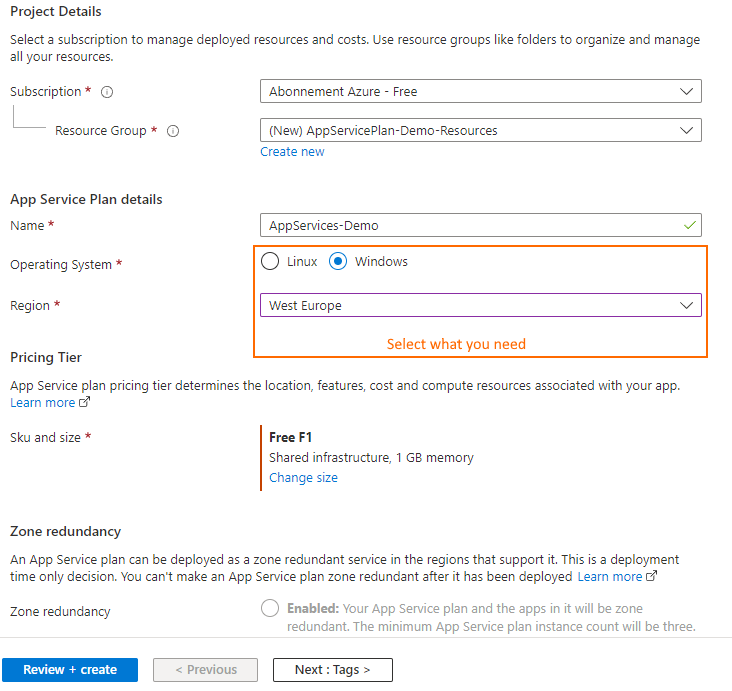
Créez un plan App Service, qui hébergera vos applications
Conseils : ne travaillez jamais avec une adresse IP. Utilisez un DNS, l'adresse IP peut changer plus tard si vous décidez de changer de forfait
ℹ️ : Choisissez un nom de ressource en rapport avec votre architecture finale, ce n'est pas facile de renommer par la suite




Votre plan de service d'application est prêt ! 🚀
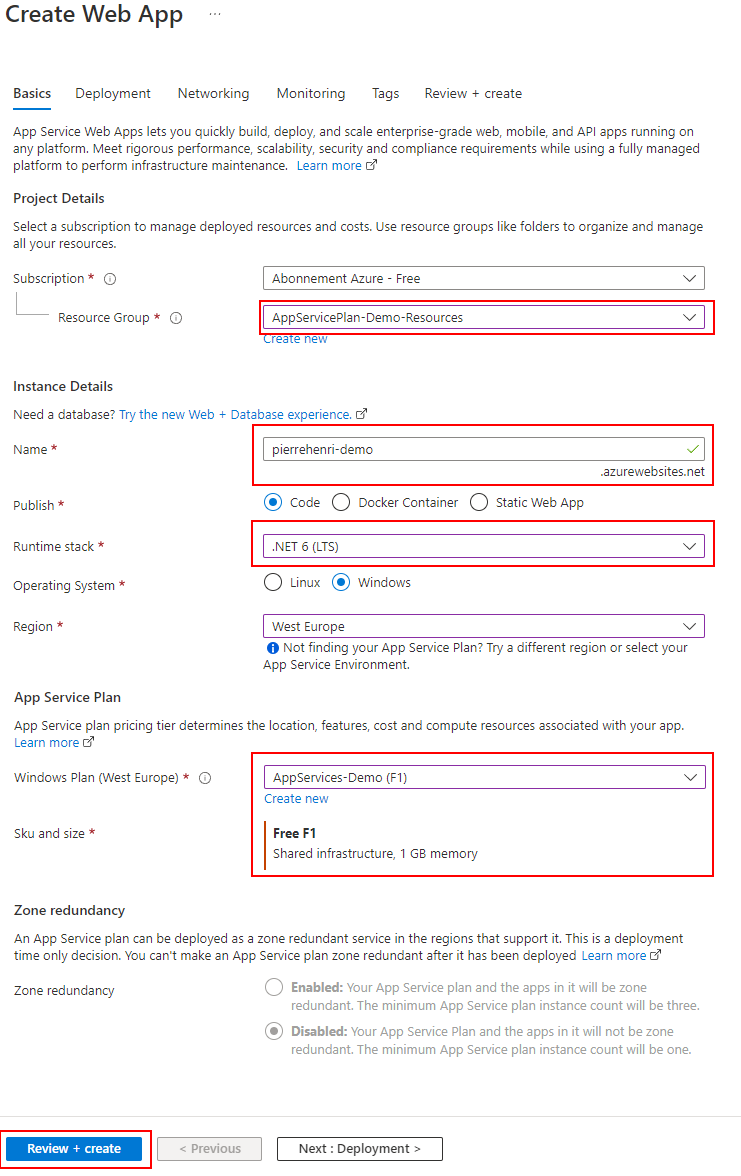
- Créez votre premier App Service


Votre Web App est prête ! 🚀
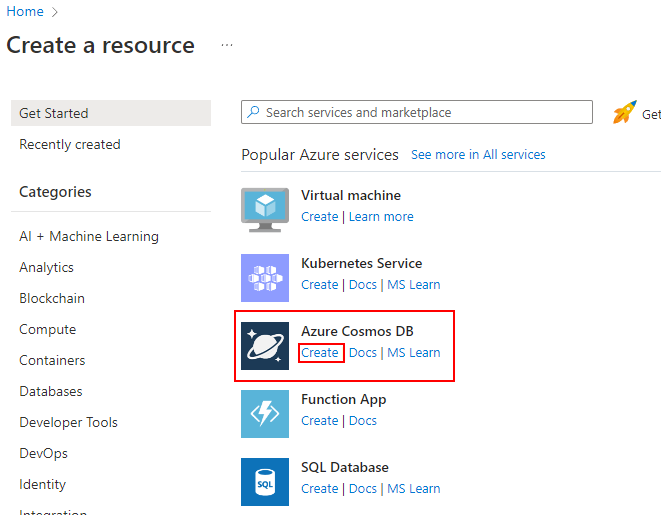
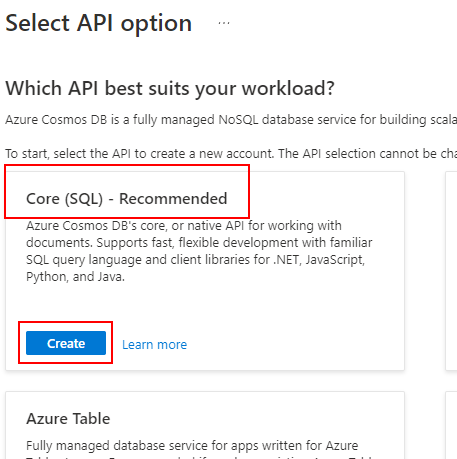
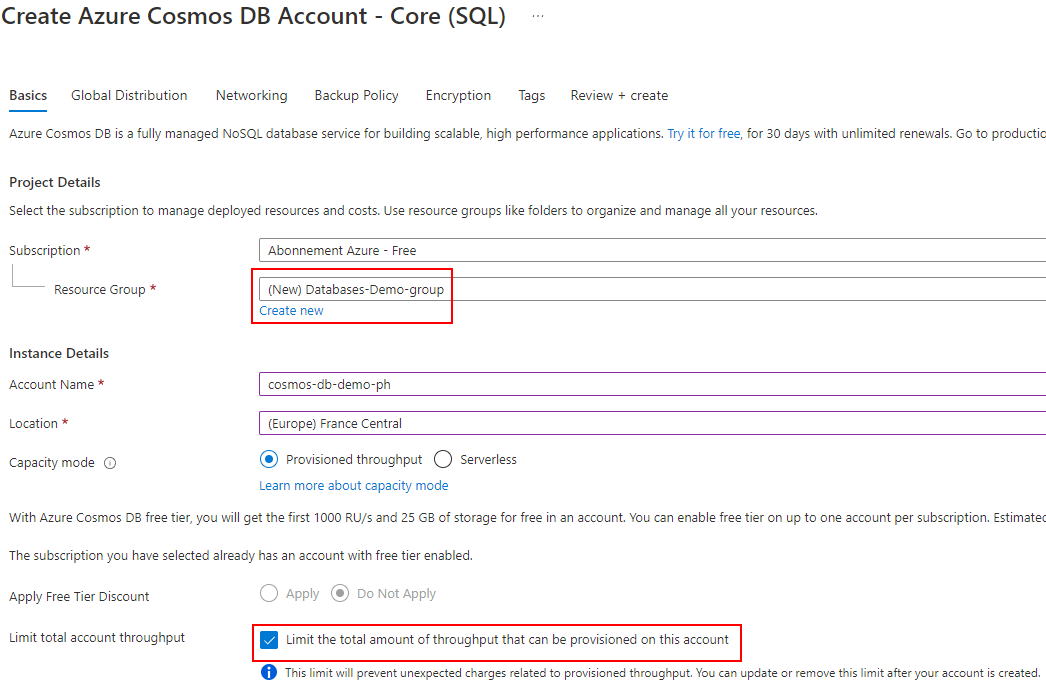
- Créez votre plan de base de données
Pour notre cas, nous utiliserons un service Azure Cosmos DB, c'est le seul service de base de données gratuit pour le moment. Cosmos DB est la dernière base de données NoSQL de Microsoft. Vous pourrez migrer vers SQL Server plus tard si votre entreprise a besoin d'une base de données puissante.



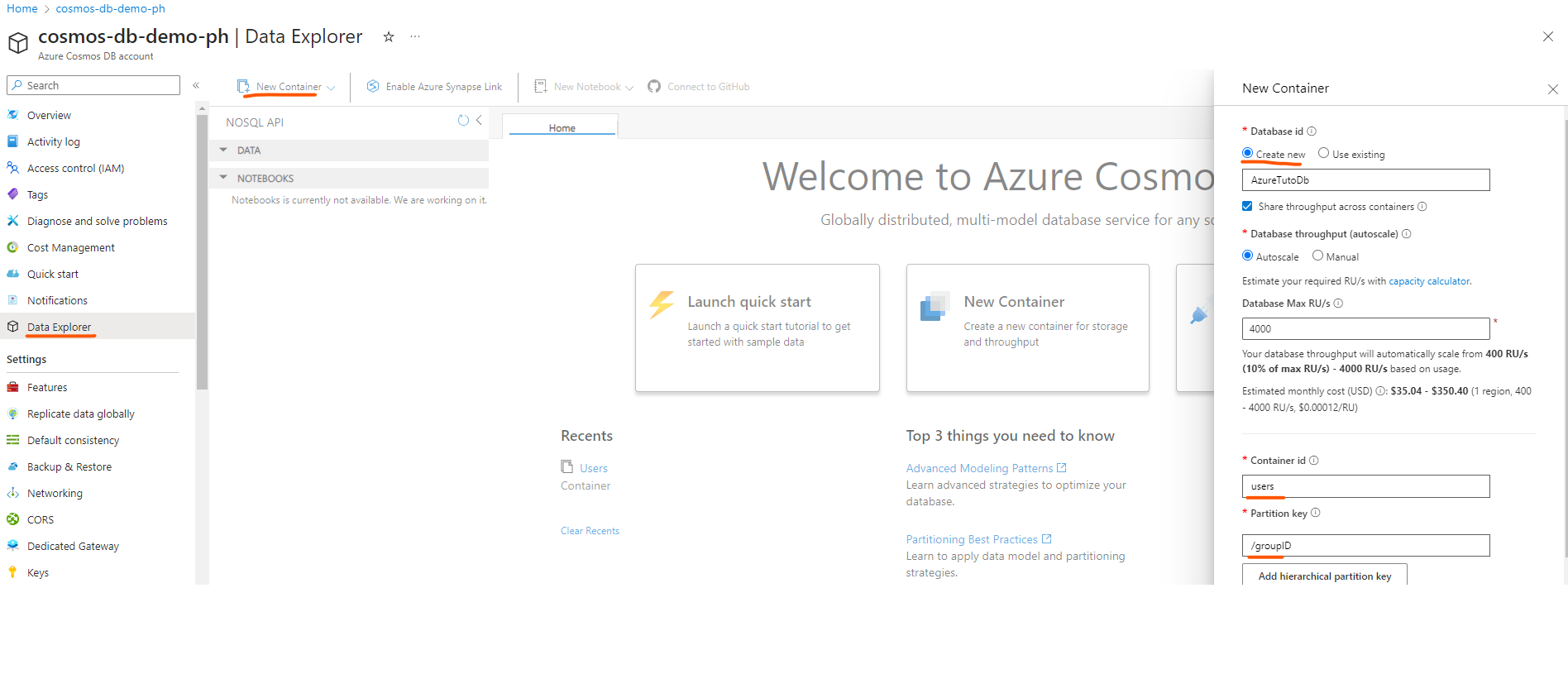
- Créez une base de données et un nouveau conteneur à partir du menu QuickStart
Allez dans la section DataExplorer, puis « Nouveau conteneur »

Votre base Cosmos DB est prête ! 🚀
Il est temps de commencer à coder 🎉😀
Développer une application .Net simple
Dans cette partie nous allons développer une application très simple, qui stocke et récupère un utilisateur, n'hésitez pas à développer la vôtre 😃
Dans cet exemple, nous allons utiliser Blazor (car je suis un grand fan 😃 )
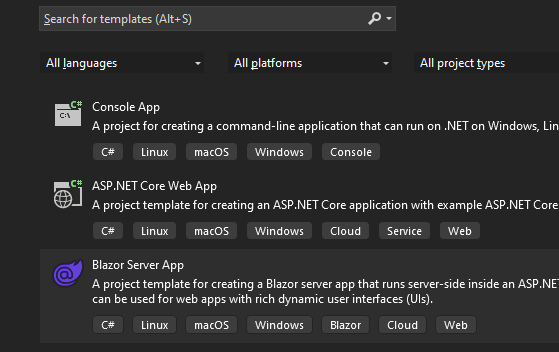
- Ouvrez Visual Studio (ou n'importe quel IDE et créez une nouvelle Blazor Server App)

Sélectionnez un nom et cliquez sur Suivant
Sélectionnez le dernier .Net LTS (.Net 7 aujourd'hui) et cliquez sur Créer
Entity Framework n'est pas aussi performant que le client CosmosDB de base, mais il est parfait pour l'objectif de ce projet. Si votre entreprise se développe, vous pouvez facilement migrer vers SQL Server sans aucune modification.
Installer le package Nuget
dotnet add package Microsoft.EntityFrameworkCore.Cosmos
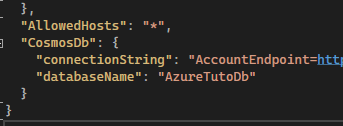
- Configurez vos paramètres pour accéder à la base de données depuis appsettings.json

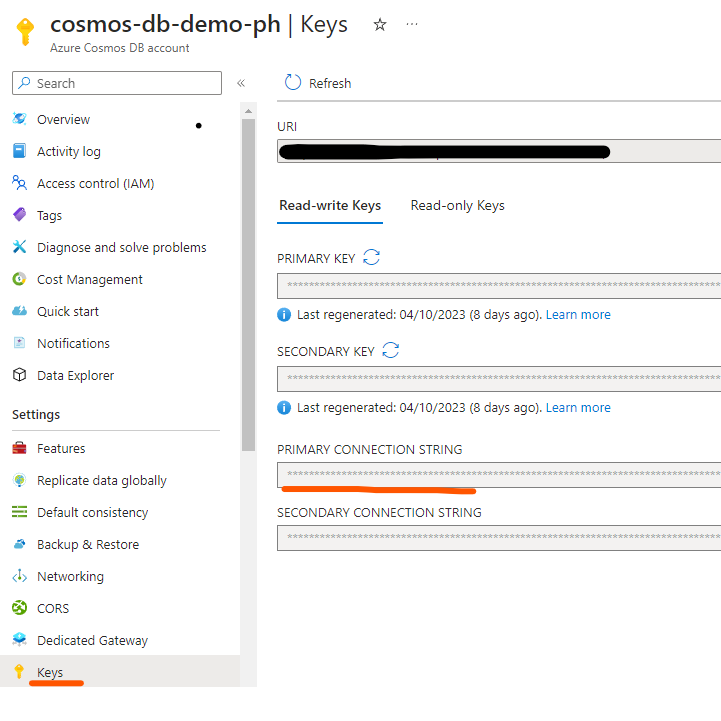
Pour obtenir votre connectionString ⇒ Azure>CosmosDb>Keys

Modifiez votre program.cs afin d'utiliser EF Core avec CosmosDb
// Add services to the container. builder.Services.AddRazorPages(); builder.Services.AddServerSideBlazor(); builder.Services.AddSingleton
(); builder.Services.AddDbContext
(options ⇒ options.UseCosmos( connectionString: builder.Configuration["CosmosDb:connectionString"], databaseName: builder.Configuration["CosmosDb:databaseName"])); var app = builder.Build();
Créez votre modèle — Faites un clic droit sur le projet / Ajouter / Nouveau dossier « Modèles » et nouvelle classe Utilisateur

Ajouter 3 propriétés à la classe de l'utilisateur
namespace AzureTuto.CosmosDb.Models;
public class User { public Guid Id { get; set; } = Guid.NewGuid();
public string Username { get; set; } = string.Empty; public DateTime LastModified { get; set; } = DateTime.UtcNow; public Guid GroupID { get; set; }}
Créez le dossier Data avec la classe DbContext

using AzureTuto.CosmosDb.Models;
using Microsoft.EntityFrameworkCore;
namespace AzureTuto.CosmosDb.Infrastructure.Persistence;
public class AppDbContext : DbContext
{
public AppDbContext(DbContextOptions<AppDbContext> options)
: base(options)
{
}
public DbSet<User> Users => Set<User>();
protected override void OnModelCreating(ModelBuilder builder)
{
base.OnModelCreating(builder);
builder.Entity<User>(f =>
{
f.ToContainer("users");
f.Property(f => f.Id).ToJsonProperty("id");
f.Property(f => f.Username).ToJsonProperty("username");
f.Property(f => f.GroupID).ToJsonProperty("groupID");
f.Property(f => f.LastModified).ToJsonProperty("lastModified");
f.HasNoDiscriminator();
f.HasDefaultTimeToLive(60 * 60 * 24 * 30);
f.HasPartitionKey(p => p.GroupID);
f.HasKey(vote => vote.Id);
});
}
}
Créer le service utilisateur, pour le fonctionnement de Crud. ℹ️ Dans la vraie vie, vous devez utiliser des interfaces et l'injection de dépendances pour y accéder.
using AzureTuto.CosmosDb.Infrastructure.Persistence; using AzureTuto.CosmosDb.Models; using Microsoft.EntityFrameworkCore;
namespace AzureTuto.CosmosDb.Data;
public class UserService { private readonly AppDbContext _dbContext;
public UserService(AppDbContext dbContext) { _dbContext = dbContext; } public async Task<List<User>> GetUserstAsync() { return await _dbContext.Users.ToListAsync(); } public async Task<User> AddUserAsync(User entity) { var newUser = _dbContext.Users.Add(entity); await _dbContext.SaveChangesAsync(); return newUser.Entity; } public async Task DeleteUserAsync(Guid userId) { var user = _dbContext.Users.Find(userId); if (user is not null) { _dbContext.Users.Remove(user); await _dbContext.SaveChangesAsync(); } }}
Enregistrez ce service depuis Program.cs
builder.Services.AddServerSideBlazor(); builder.Services.AddSingleton
(); builder.Services.AddScoped (); // HERE builder.Services.AddDbContext
(options ⇒ options.UseCosmos( connectionString: builder.Configuration["CosmosDb:connectionString"], databaseName: builder.Configuration["CosmosDb:databaseName"])); var app = builder.Build();
. Dernier développement : l'interface utilisateur 😃 . Ajoutez une nouvelle page nommée Users.razor
@page "/users"
@using AzureTuto.CosmosDb.Data;
@using AzureTuto.CosmosDb.Models;
@inject UserService UserService
<h1>Users</h1>
@if (users == null)
{
<div class="text-center">
<div class="spinner-border text-success" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
}
else
{
<table class="table">
<thead>
<tr>
<th>Id</th>
<th>Username</th>
<th>GroupID</th>
<th>LastModified</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
@foreach (var user in users)
{
<tr>
<td>@user.Id</td>
<td>@user.Username</td>
<td>@user.GroupID</td>
<td>@user.LastModified</td>
<td style="cursor:pointer; color:#FF2819"> <span @onclick="(()=>DeleteUser(user.Id))" class="oi oi-trash" aria-hidden="true">Remove</span></td>
</tr>
}
</tbody>
</table>
@if (!users.Any())
{
<p>No users found</p>
}
}
<hr />
<h3>Add user</h3>
<EditForm OnValidSubmit="AddUser" Model="model">
<div class="mb-3 row">
<label for="username" class="col-sm-3 col-form-label text-end text-end-no-mobile">Username*</label>
<div class="col-sm-8">
<InputText class="form-control" id="username" aria-describedby="usernameHelp" required @bind-Value=@model.Username />
</div>
<div class="col-sm-1 error-asterix">
<ValidationMessage For="() => model.Username" />
</div>
</div>
<div class="mb-3 row">
<label for="group" class="col-sm-3 col-form-label text-end text-end-no-mobile">Group*</label>
<div class="col-sm-8">
<select class="form-control" @bind="@model.GroupID">
<option value="48c02462-46ac-4989-8de6-1ccb673a3a9f">Group 1</option>
<option value="7940551f-3747-4a14-b293-1685bee37ac7">Group 2</option>
</select>
</div>
</div>
<div class="mb-3 text-center">
<button type="submit" id="save" name="save" class="btn btn-primary">Add</button>
</div>
</EditForm>
@code {
private List<User>? users;
private User model = new User()
{
GroupID = Guid.Parse("48c02462-46ac-4989-8de6-1ccb673a3a9f")
};
protected override async Task OnInitializedAsync()
{
await LoadUsers();
}
private async Task AddUser()
{
await UserService.AddUserAsync(model);
model.Id = Guid.NewGuid();
await LoadUsers();
}
private async Task DeleteUser(Guid userId)
{
await UserService.DeleteUserAsync(userId);
await LoadUsers();
}
private async Task LoadUsers()
{
users = await UserService.GetUserstAsync();
}
}
. Mettre à jour le menu de navigation, NavMenu.razor
<div class="nav-item px-3">
<NavLink class="nav-link" href="users">
<span class="oi oi-people" aria-hidden="true"></span> Users
</NavLink>
</div>

Le code source de ce projet est disponible sur mon **GitHub **: https://github.com/phnogues/AzureTuto.CosmosDb
Comment publier mon code sur Azure ?
Déploiement simple depuis GitHub (Demandez-moi si vous souhaitez plus d'informations sur Comment déployer sur Azure depuis Gitlab ou Azure Devops)
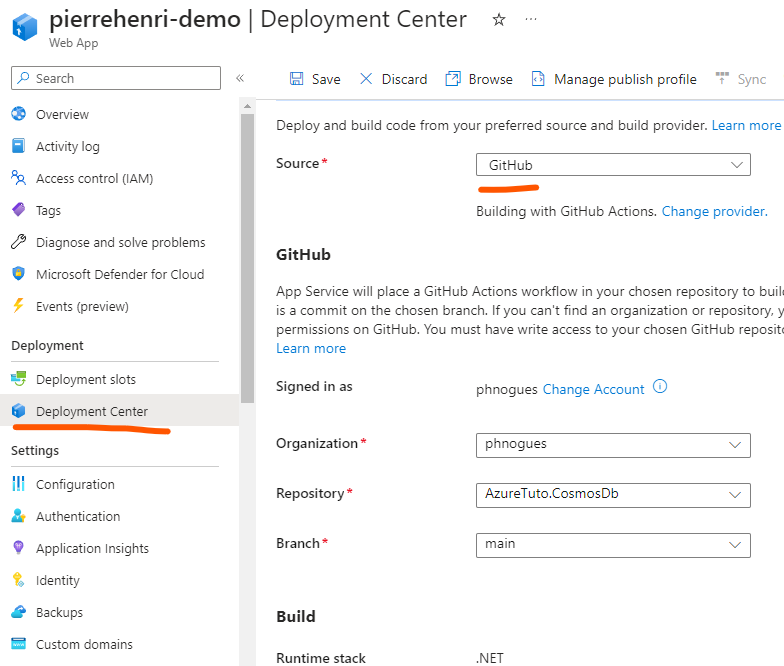
Depuis le centre de déploiement :

Cliquez sur Enregistrer, une action github sera créée automatiquement.
Attend que le workflow soit terminé et c'est tout ! Votre application s'exécute depuis Azure !
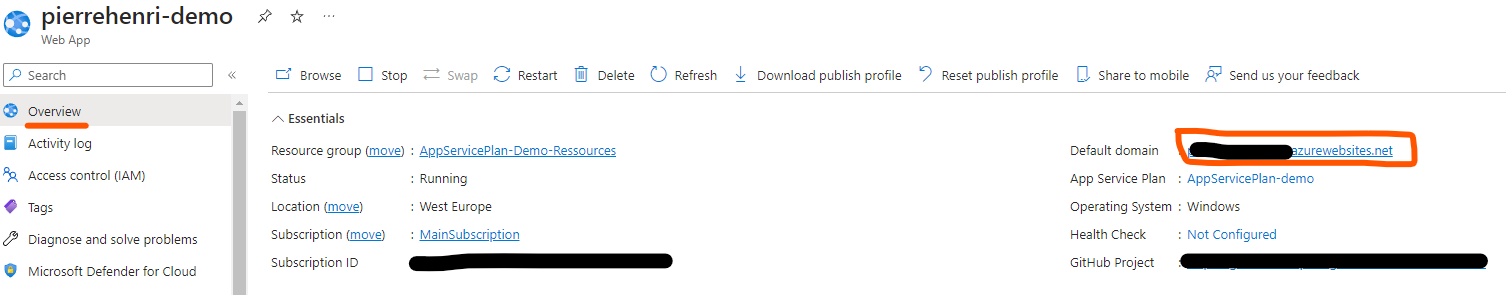
Exécutez votre application : Allez dans l'onglet overview

👏🚀Félicitations, vous avez développé un projet complet, stocké GRATUITEMENT dans Azure Cloud et déployé à partir d'un compte GitHub gratuit.
Mon application est prête à être commercialisée, quelle est la prochaine étape ?
Avec le plan de service d'application gratuit que vous avez sélectionné pour la démo, c'est un mauvais choix de mettre en ligne un plan de base.
Base de données
CosmosDb pourrait être le bon choix pour votre projet. Si vous devez migrer vers SQL Server ou Azure SQL Server, il vous suffit de mettre à niveau votre plan. Votre code fonctionne bien avec EF Core, juste trois petites choses à faire : remplacez votre package nuget par la bonne base de données, mettez à jour votre program.cs et modifiez votre connectionString. C'est tout !
Code
Rien, tout est prêt !
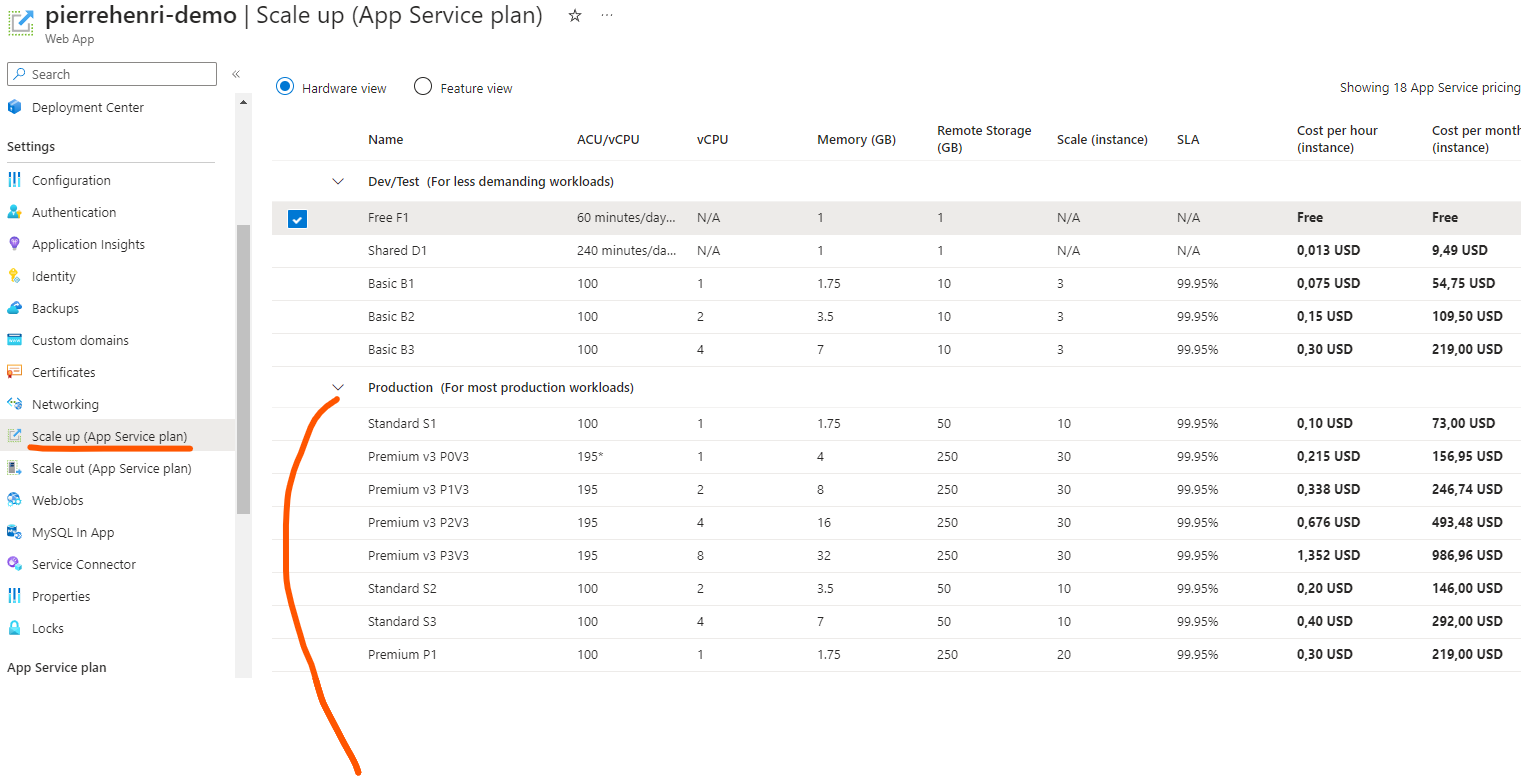
Azure plans
C’est ici l’endroit où vous aurez le plus de changements à effectuer. Et il faudra sortir votre portefeuille ! 💰💰💰
Faites évoluer votre forfait : choisissez le forfait adapté à vos besoins. Conseils : n'oubliez pas les réservations (vous pouvez économiser beaucoup)

Dans cet article je ne parle pas de la partie réseau et sécurité. Il sera abordé dans un autre article.
Si vous faites des affaires à l’international, je vous conseille de choisir Azure Front Door, sinon Azure Gateway. C'est cher mais très important de sécuriser votre application.
Enjoy 🚀

Commentaires (0)
Aucun commentaire pour le moment. Soyez le premier à commenter !
Laisser un commentaire